どうも、せいやと申します。
ブログを始めて早2カ月以上経ちました。
サーバー契約から始まり、記事を書くのになかなか悪戦苦闘し、思うようにはいかないですね。
コツコツ頑張っていこうと思います!
ところで、自分のブログのトップページを見てふと思いました。

なんかえらく殺風景では…?

色々な方のブログを見ると、当たり前ですが記事に合わせて、タイトルバナーのようなものが作ってあります!
調べたらアイキャッチと言うそうです。
確かにー!トップページ開くとすぐに目がいきますよね!
私もカッコよくてセンスあるアイキャッチを作りたい!!!
ということで挑戦してみたいと思います。
完成までの道のり
①記事のイメージを浮かべる
②使用するサイト
③作業工程
④完成!
果たしてこんなに簡単にいくのか!?
最後こうご期待です!
①記事のイメージを浮かべる
記事の内容と、アイキャッチの画像や文字の感覚など
先にイメージしてみることにしてみます。
いろいろ探しながら作る派の方もいらっしゃるかもしれないですが、
探すのが楽しくて沼にハマりそうな気がするので、先にイメージ化してみます!

・ガンダムといえば宇宙がいいかな
・スピード感ある雰囲気出せれば良さそう
・シャアザクと言えば赤!
ざっくりですがこんな感じでイメージしたところで次の工程へ!
②使用するサイト
素人です
技術・ツール・センス何も持ち合わせておりません。
色々サイトを見てみたところ
こちらで背景の画像を探して
こちらでデザインの調整をすると良さそうです。
O-DANは世界中の無料写真素材39サイトを一気に検索できるサイトです。
ただし画像の加工の権利まではO-DANに記載がありません。
③作業工程
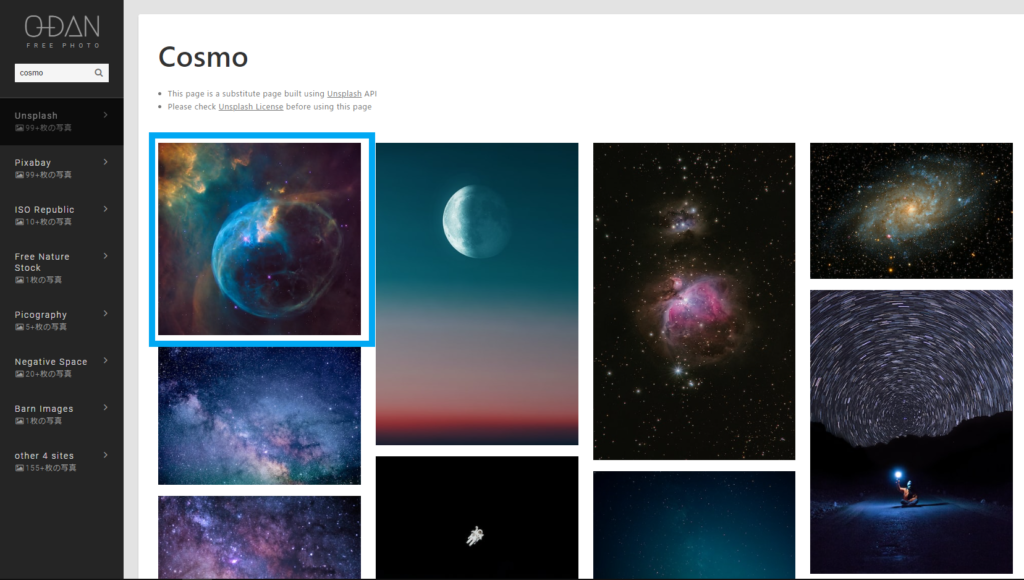
まずはイメージに合った画像を探してみましょう。
宇宙のイメージなので”cosmo”とO-DANで検索しました。

一番トップに出てきた星の画像にビビッときたので、これを使用したいと思います。
著作権の都度確認は面倒ですが、きちんとやっておいた方が良いと思います。
画像が決まったら、加工をしましょう。

Canvaにログインしましょう。
ログインしたら
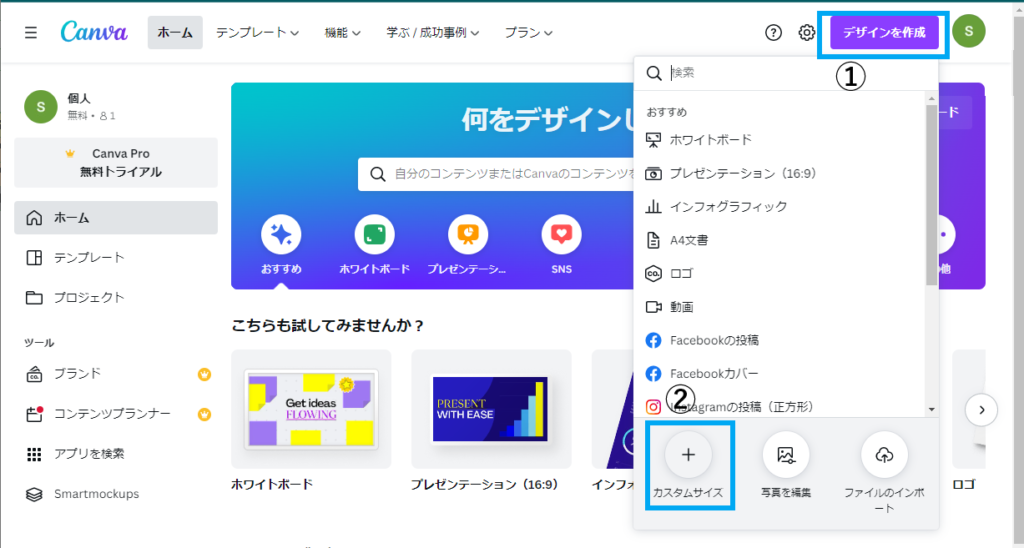
①デザインを作成をクリック
②カスタムサイズを選ぶ
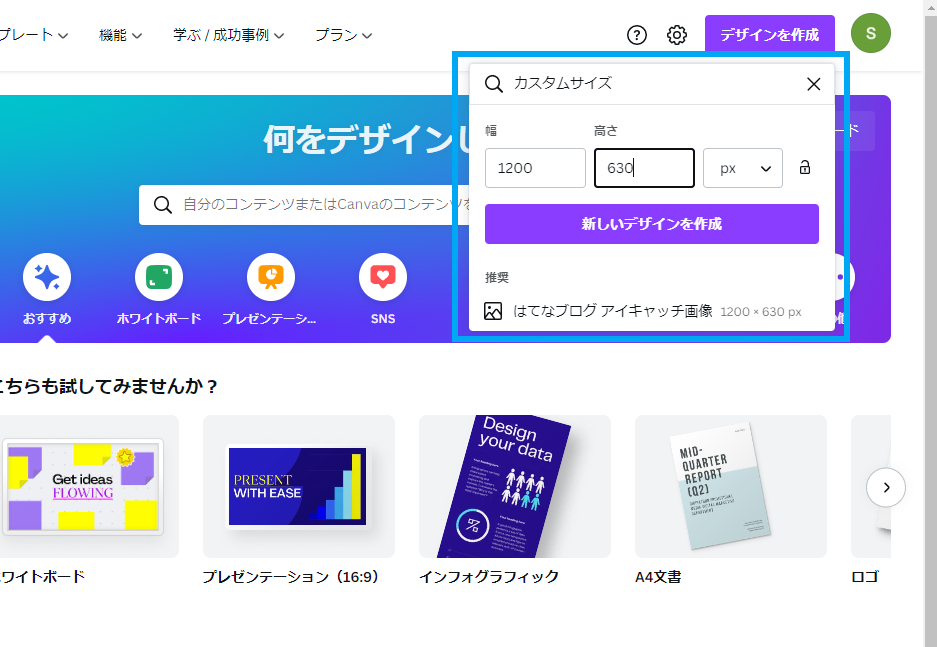
サイズの指定画面が出てきたら、サイズを入れましょう

一般的には1200×630px(1.91:1)が良いとされていますが、WordPressのテーマによって変わってくるので、
ご自分のテーマをご確認ください。
私のブログはSWELLを使用していますので、1200×630pxのサイズを使用します。

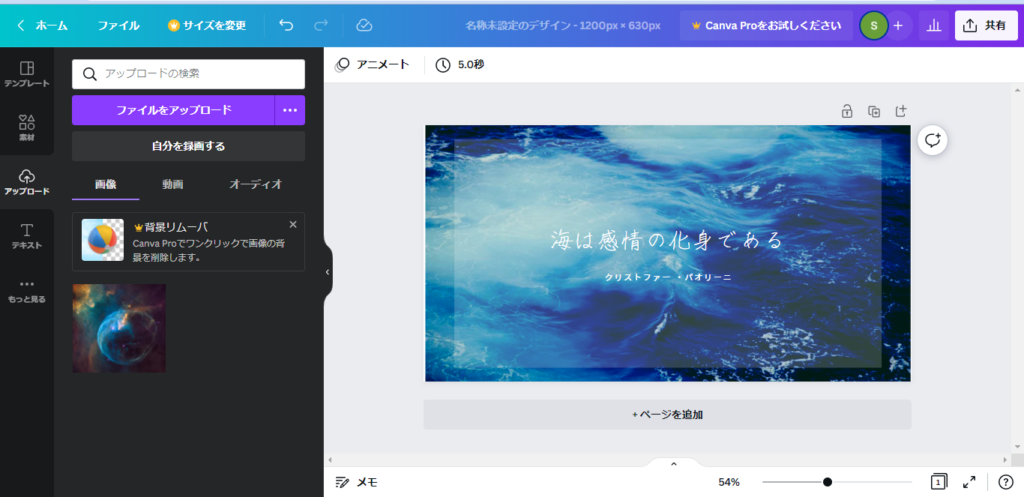
テンプレートは適当なものを選びました。
背景は差し替えるので、文字の配置とかで良さそうなものを選んで、先ほど決めた宇宙の画像をアップロードし、選びます。

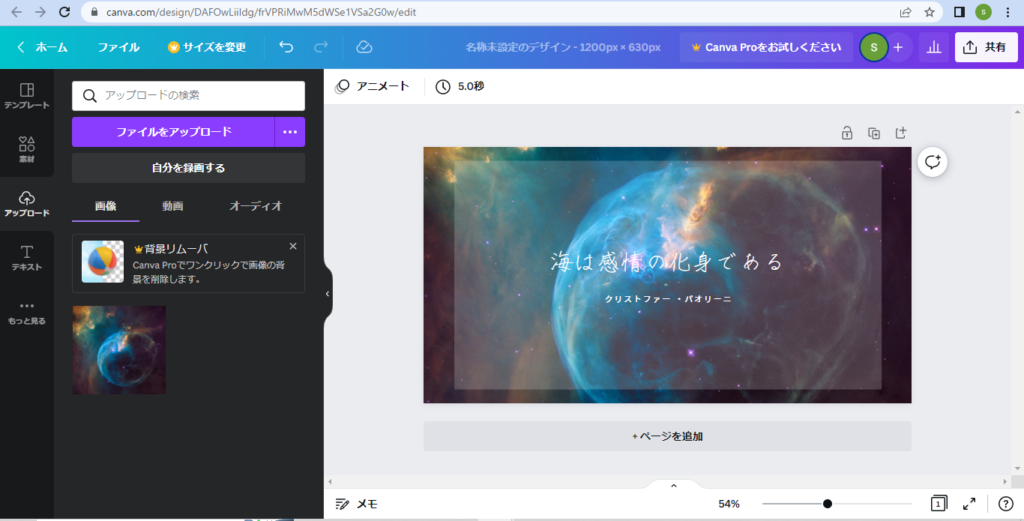
文字以外の元の画像は削除し、星の画像を挿入しました。
アイキャッチのサイズ1200×630に合わない場合もあるようですね。
こちらの宇宙の画像も合わずに調整しました。

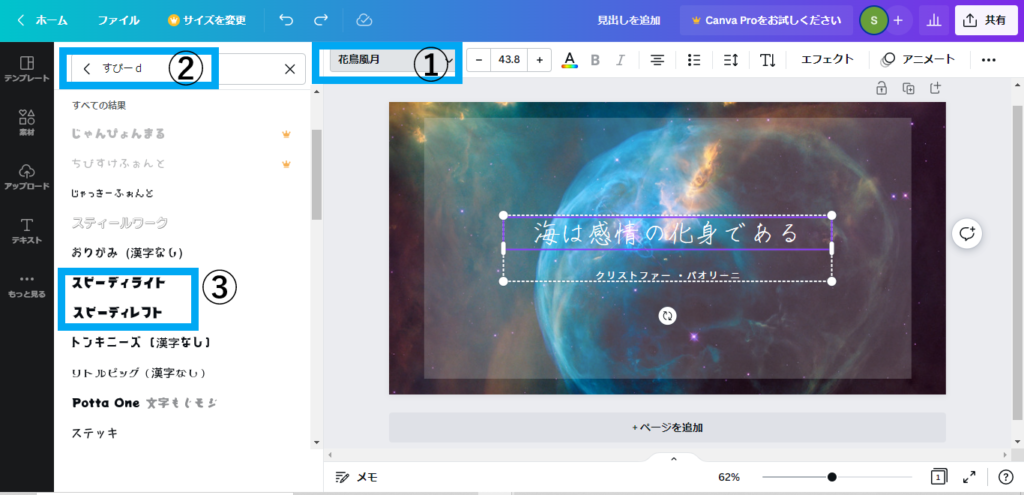
①フォントが現在は”花鳥風月”というフォントになっているので、変更します。
②検索ボックスに、”すぴーd”まで入れかけたら
③良さそうなフォントきた!!!!スピーディライト!速そう!(笑)
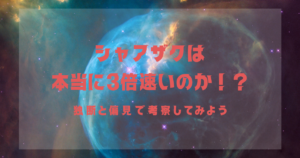
実際にタイトルを入れ込んでみたいと思います。

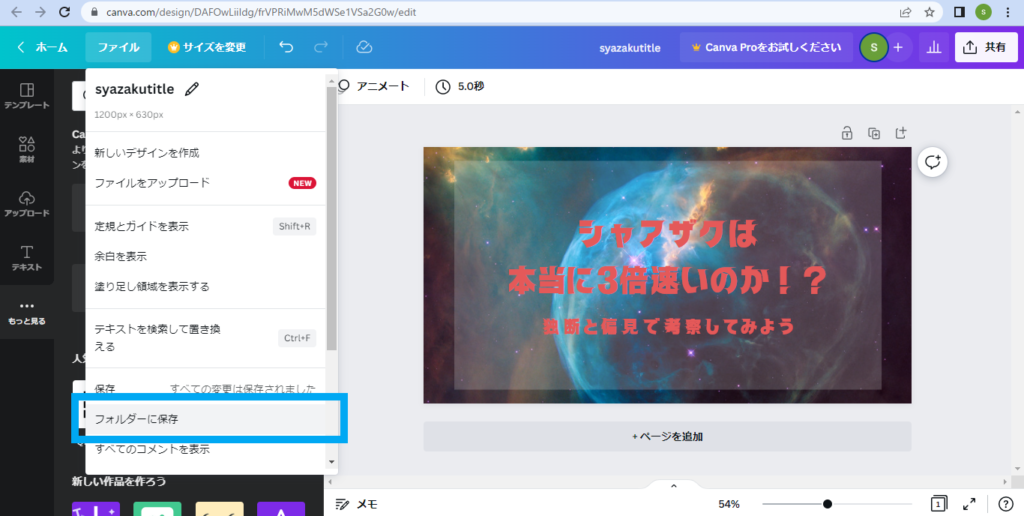
速そう!そして赤文字にしてみました。シャアザクっぽいカラーで!
出来上がったので保存し、実際にアイキャッチ画像として適用してみたいと思います。
④完成

無事に初めてのアイキャッチ作成できました!
上手いとかセンスとかはさておき、とても面白い作業でした。
初めてでも出来たけど、結構時間かかりました(笑)
慣れればもっとサクサク出来ると思いますし、改良もしてみたい!
他の記事も随時アイキャッチ更新していきたいと思います!
最後までお読みいただき、ありがとうございます。



コメント